04 Oct JavaScript modules
Well well well. It seems I am long overdue for a blog post! I've been meaning to blog about a very special journey that I had the pleasure of embarking on, but I'm still in the middle of writing that post (stay tuned!). Instead, for now, I want to talk about npm modules.
I've recently been in the process of modularizing my JavaScript. As you may know, I have several JavaScript libraries on my [GitHub](https://github.com/mlcheng). I've always been a fan of modular code. It makes everything so much easier to read. However, I disliked modularizing JavaScript because of the unfriendly process it takes to even start. Purists like me may like the fact that ES6 `import`, `export`, and [destructuring](https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment) exist. A module could easily be created:
```
function add(...numbers) {
return numbers.reduce((t, n) => t + n, 0);
}
export { add };
```
Importing is as easy as
```
import { add } from 'add';
```
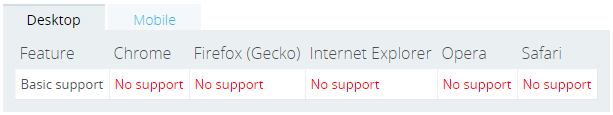
Yeah. If only it were that easy. Let's take a look at browser compatibility

The only way we can use modules now is by using something like [Browserify](http://browserify.org/). Which in itself is a pain to start using correctly as well. Let me explain. Browserify modules act similarly to Node.js modules. Meaning, exported data is exported using `module.exports` and dependencies are required using `require('package')`.
Where does Node look for packages? If the package begins with `./`, e.g. `./add`, it will look in the relative path of the current file for a file named `add.js`. Otherwise, it'll find the nearest `node_modules` folder that has the package name as the folder name.
But that's a bit off topic. How do we get the `require` function in the browser? After all, Browserify bundles everything into one JavaScript file in which everything is hidden inside an IIFE. So how do you access _anything_ inside the code you worked so hard on?! Even if you export everything, it still isn't accessible! It turns out you have to manually specify that you want the `require` function in your Browserify pipeline. Using the `externalRequireName` option, you can set Browserify to export its require function to the outside world. Then you can require to your heart's content.
I'm not nearly as satisfied with Browserify as I should be. Something still just doesn't feel right, but I can't really explain it. I think it may be something to do with the convoluted workflow of making a pipeline to bundle code for each project. The process should be fairly similar between projects. But there are some subtle differences for each project that make it a bit hard to create a general workflow. For example, which files should be bundled? How should it be bundled? I tried to solve this using my [gulpfile](https://github.com/mlcheng/js-gulpfile). Take a look if you're feeling adventurous!
This post has gone on a bit longer than I expected! Anyway, the point is, JavaScript modules are great if you know what you're doing. Also, I should be returning to my normal blogging frequency. Thanks for being my loyal reader!
Comments
I'm no JS dev (so i definitely don't know what i'm talking about), but this reminds me of the recently popular, how it feels to learn JS in 2016[1] :D [1]: https://hackernoon.com/how-it-feels-to-learn-javascript-in-2016-d3a717dd577f
I actually read that article from Reddit right after posting mine! I think the current JS ecosystem is sometimes too much to digest, even for experienced devs. Things keep changing. I'm contributing to the mess too, but oh well. By the way, I looked up Kotlin and I was pretty surprised! I heard of it but never thought it was JetBrain's
Yeah, IMO the entire JS web is one big hack. It's one of the biggest barriers to entry for me in getting into web dev but you guys seem to like it so who am I to complain :D I love Kotlin, I honestly can't say enough good things about it(anything would be good coming from java). It's still pretty green, but it show's a lot of promise.
I think if you want to get into JS, it's a good idea to just start with plain vanilla JS. That way you can run into all sorts of problems and slowly find out which tools can solve which problems.
dsfdsf